User-generated content on product or service pages can be key to driving conversions and a fantastic way to add unique content to a page.
If you don’t have the resources to write good content yourself, user-generated content can be especially helpful. However, if your customer review content isn’t optimized for search engines, it can work against you and delay or obstruct your marketing efforts instead of driving more business.
Below are four common issues (and a bonus) I have come across when auditing retailer product pages and the workarounds I’ve used for each.
1. Page speed
This is a much-discussed subject, and as of late, it is a mobile search ranking factor coming July 2018. It is key to sync with your web developers on the optimal page load speed, as images, related products and content will impact load times for this critical part of the purchase funnel.
Customer review content is best when optimized for both Hypertext Markup Language (HTML) and page speed. Suggesting you open the floodgates to 500+ reviews on a product page is not ideal for anyone (adds content but also adds load time). Search engine optimization specialists (SEOs) and developers will agree most third-party review providers will issue a standard eight to 10 visible reviews on a page before transitioning to another mechanism for accessing the remaining reviews.
Ask your dev team the threshold of reviews on your pages (don’t feel limited to 10) before speed is impacted by your desired load time, and run tests.
There are a few different ways review content can be exposed to users and search engines:
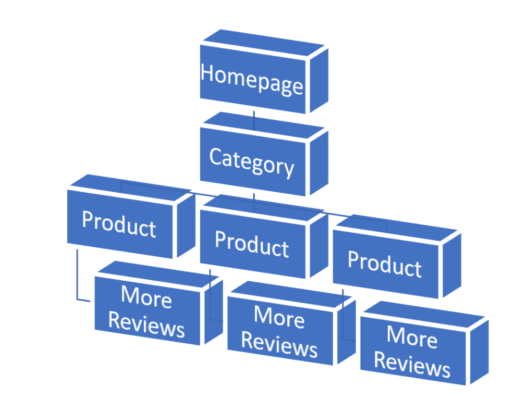
- Create a secondary page to “read all reviews.” This page can also host the remaining reviews and can be optimized for “product + reviews” search queries. Examples of this can be seen on both Amazon.com and Bestbuy.com in this framework:
Image courtesy Ayima
- Apply a paginated approach within the main product page, to load the next round of reviews following your determined threshold being hit. For example, after 20 reviews, click next to get the next 20 reviews and so on. If your pagination is implemented correctly (rel=next / prev), this content will still be crawled by search engines.
- As a last resort, you could also consider using JavaScript to load more reviews following your determined threshold, for user experience (UX). However, all the reviews would be loaded to the source code via a tag should JavaScript be disabled. This will add page load time depending on the volume of reviews you have for a single page and allow search engines to still have access to the content.
2. Structured data markup: Have you done it right?
Marking up your product pages with structured data, including the aggregate rating and reviews, can generate a rich result in the search engine results pages (SERPs), which can increase your click-through rate (CTR) over competitors and provides more information to the crawlers about the content on your page. You already know the benefit of markup, but has it been done correctly? You may not know you have an error!
If you use a third-party provider for your reviews, they typically supply the markup on those reviews when they are syndicated to your site. We have seen two issues here:
- Mixing two different schema vocabulary encodings. You’ve decided to code in JavaScript Object Notation for Linked Data (JSON-LD), but your review provider is using Microdata. The result? Two different languages not speaking to each other. In order to achieve the rich result, all product properties must be encoded to the same vocabulary. Ask your review provider to update their feed with the same schema encoding you have on your site.
- The reviews have been marked up outside the itemscope product. This applies to Microdata markup, not JSON-LD. Your page has a separate div the customer review content is pulled into, that lives outside of the div you’ve marked up with your Microdata product schema property. Unfortunately, this is like trying to have a conversation with someone on the other side of a door. Search engines can’t make the connection that the marked-up reviews pertain to the same product you’ve outlined in your schema and therefore does not assign the ratings and reviews to the rich result.
When testing either of these in the Structured Data Testing Tool, it won’t actually flag as an error or warning since it’s testing to see if you have structured data and the required elements, which you do. If you’re not getting rich results, one of these could be the culprit.
3. Shared or syndicated reviews
It’s not uncommon to see retailers pull reviews from a vendor site onto their own site, or sometimes a retailer shares customer reviews across multiple country code Top Level Domains (ccTLDs) where they sell the same product/service. If done incorrectly, both of these scenarios can cause duplication of the user-generated content and dilute the value of the page. Worst case: a penalty for the syndication of reviews!
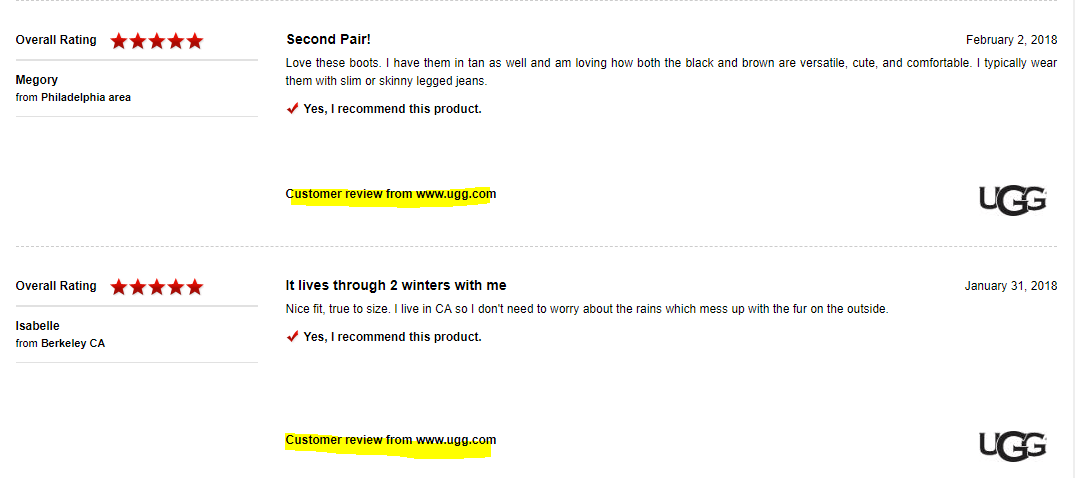
Sharing vendor review content across multiple sites (typically retailers): Are you aware of how many retailers are getting the same feed for the same product information and reviews? Perhaps you’re the vendor and want to protect your unique content on your site while still sharing to retailers for increased conversions. Here is an example of a pair of UGG boots for sale on Macys.com but pulling from Ugg.com:
Potential solutions for the UGG boots review could be to block crawlers from he syndicated review content, or perhaps it should be embargoed on the original source for a determined period of time.
That time should be determined based on the content being crawled and indexed before it is shared with other parties. Check log files and crawl rates to determine an approximate time for your site; and test the indexation of that new content once crawled. This allows the search engines to determine the original source.
Often, retailers want to leverage the reviews from their other domains to help sell the product. This is fine, but the duplicate reviews must be blocked from the crawlers. This will continue to benefit the sale without harming or penalizing your site for duplicating the user-generated content.
Amazon is a good example of this. Years ago, they pulled the Amazon.com reviews into the Amazon.ca pages. This practice was later halted in favor of still showing the reviews, but blocking crawler access. Now, they simply provide a link to their Amazon.com site for more reviews.
4. Coding customer reviews
And finally, none of the above matters if the review content isn’t accessible to search engine crawlers. How you code your reviews to be displayed on the page (JavaScript vs HTML) will impact using that content for improved rankings and traffic growth.
This happens all too often: JavaScript is disabled and customer reviews disappear from the page. You can also test this in Google Search Console and run a fetch and render. Bear in mind cached content is not the same as having content in Google’s index; they are separate entities.
This falls into a bigger, much-debated and much-tested subject: Does Google crawl and index content rendered with JavaScript?
There’s no clear handbook on Google crawling and indexing different JavaScript frameworks; it’s something we’ve tested several times over. We’ve found many articles that try to help audit and explain JavaScript rendering for SEO, and while there are some good pointers, you must check everything against your own site, as we have found what works for one does not work for another.
We have performed our own in-house testing where HTML content is converted to JavaScript and seen no change to the page ranking and indexing. Therefore, we know it can work, but will it always?
JavaScript is not going away, yet it’s not clear it can be indexed. While client-rendered HTML can be indexed by Google, it is not always perfect. Going forward, you will need to have server-rendered content for SEO purposes.
At the very least, perform the audit on your reviews and ensure Googlebot is crawling and indexing them.
You may need to speak further with your review provider to ensure the content is accessible to Googlebot. Depending on the provider and template, they can help resolve any errors or concerns here.
Bonus: 5. Use your XML sitemaps
Now that you’ve created customer reviews that will drive more crawlable content, let the search engines know! Updating the eXtensible Markup Language (XML) sitemap entries will be a strong signal to incentivize the recrawl of those specific pages and access changes sooner. Pending your crawl rates and the number of pages on site, it may be a long time before a crawler gets to all your updated customer review content.
Summary
To wrap things up, customer reviews are a fantastic source for growing your organic traffic by means of unique content. Audit your reviews for the following:
- Product page load time.
- Structured data markup.
- Audit of shared reviews.
- Crawler access to the review content.
- XML sitemap updates.
Following these guidelines can deliver significant organic search growth. Run the audit and take a closer look at the reviews on your site for improvements you could be making.
502.822.6695
team@guardianowldigital.com


 If you use a third-party provider for your reviews, they typically supply the markup on those reviews when they are syndicated to your site. We have seen two issues here:
If you use a third-party provider for your reviews, they typically supply the markup on those reviews when they are syndicated to your site. We have seen two issues here: Potential solutions for the UGG boots review could be to block crawlers from he syndicated review content, or perhaps it should be embargoed on the original source for a determined period of time.
Potential solutions for the UGG boots review could be to block crawlers from he syndicated review content, or perhaps it should be embargoed on the original source for a determined period of time.
Recent Comments